Reader: Crop and Reformat
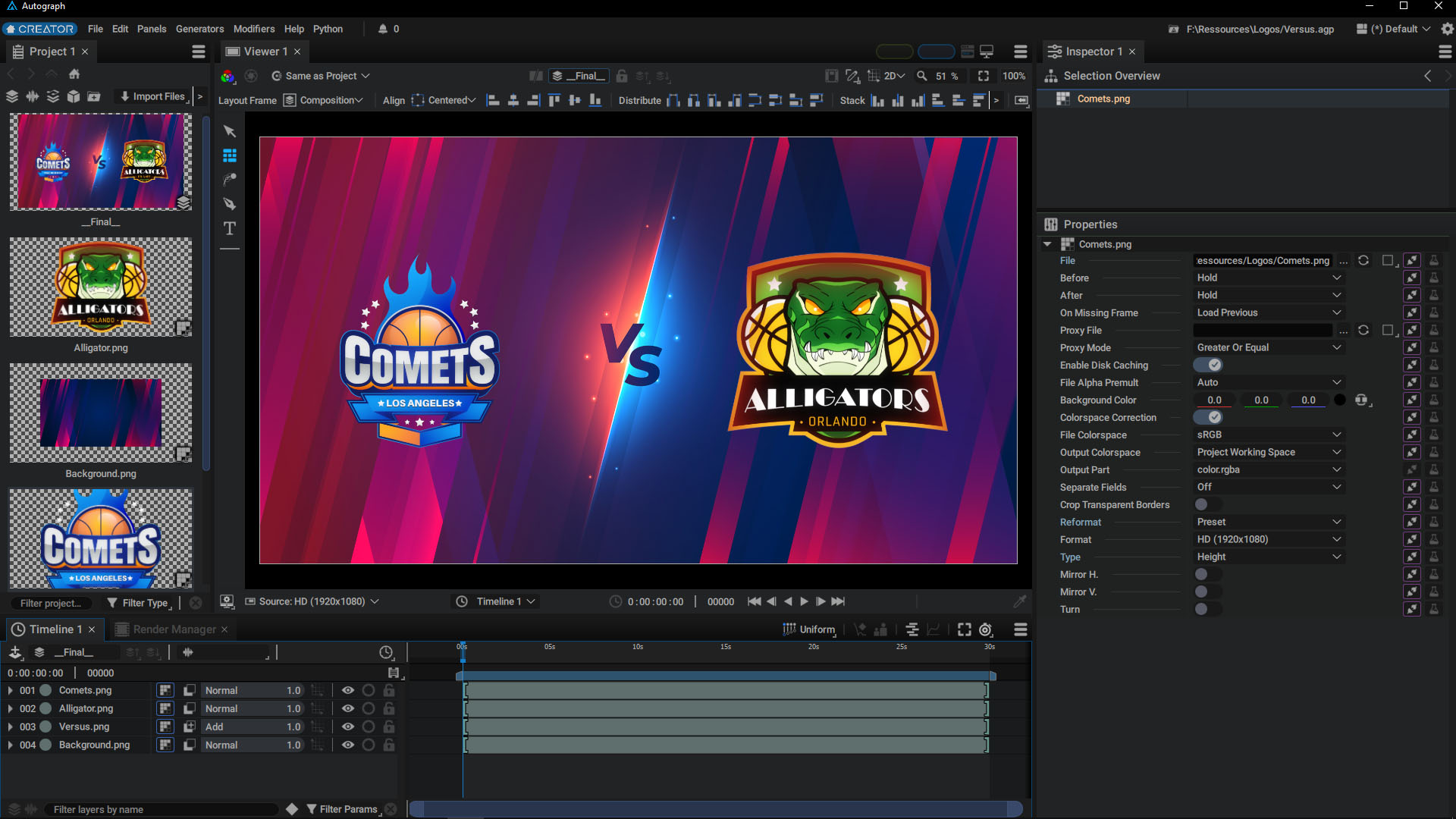
TV sports channels often broadcast animations announcing a match between two teams in "versus" mode, presenting the logos of the teams on both sides of the screen, sometimes showing the current match score during breaks.

Graphics teams have access to a folder containing the logos of all teams in a league, or more generally, of a specific sport (football, basketball, baseball, soccer, etc.). Most of the time, this involves a lot of logos – hundreds or even thousands in some cases.
Some of them have to be updated frequently. Managing so many logos, depending on current needs, can involve varying details:
- Logos can have different sizes with varying definitions. For example, 2000×2000 pixels for one, and 500×500 pixels for another.
- Content can be cropped to perfectly fit the entire image space, using all pixels without any margin; but, sometimes an image also contains huge transparent areas around the logo.
When an artist wants to put these logos side by side, their sizes will be different, even if the Scale value is the same for both layers.
In this situation, it is difficult to generate this type of animation automatically. For each logo, you need to manually check whether you need to change the Scale value or crop the content.
How to manage a margins/borders issue
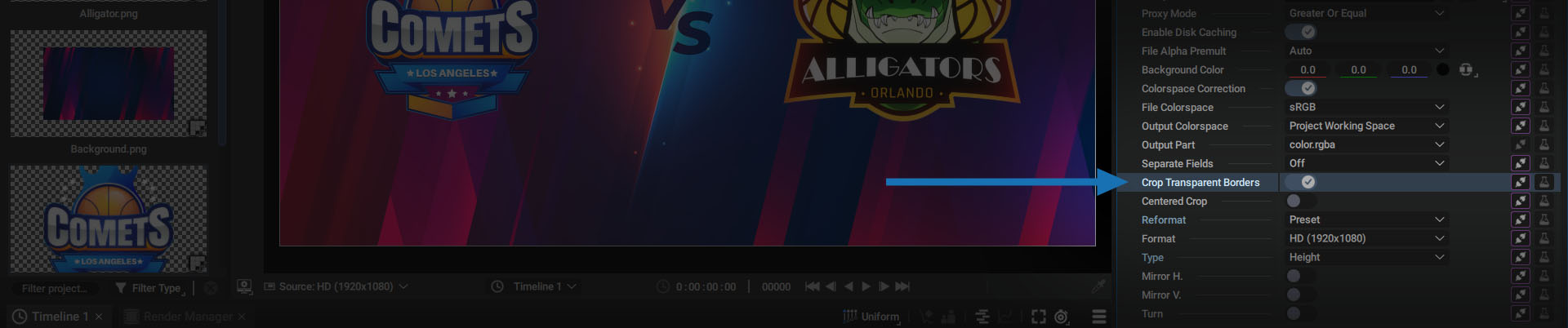
In the Reader settings, enabling the Crop Transparent Borders option will analyze the image to define a Bounding Box around non-transparent pixels. All useless pixels will be remove by cropping the content according to this new Bounding Box:

Tip
This also works on image sequences and movies. If you enable this feature on a sequence where a small subject moves across the screen in 1920×1080 format, it will be always cropped according to its current size at any given time when using this source on a new layer.
Another option just below, Center Crop, recenters the content after cropping.
How to manage the different sizes issue
Autograph also provides a Reformat options that resizes any image (before being used by a layer) to another size defined by the composition size, a format preset, or custom width/height values.
This way, the Reader will produce an output image with a different in size than the input image. This feature is also available as an Image Modifier.
There are three options available:

- None: the reformat is inactive and the Reader output size will be the same as the original image size
- Custom: defines the size of the output image in pixels and the pixel aspect ratio
- Preset: chooses one of the presets defined in Preferences > Format, as it appears in the menu when you select this option.
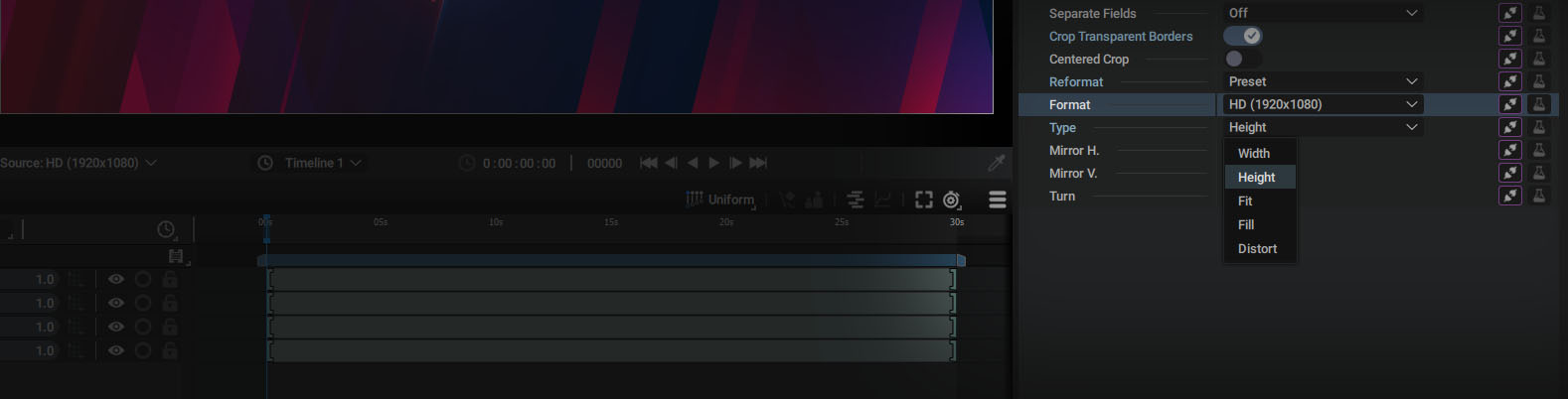
Resizing Type:
The Type parameter controls how the output image is resized:
- Width: scales the original image so that its width fits the output width while preserving the aspect ratio
- Height: scales the original so that its height fits the output height while preserving the aspect ratio
- Fit: scales the original so that its smallest size fits the output width or height, while preserving the aspect ratio
- Fill: scales the original so that its longest size fits the output width or height, while preserving the aspect ratio
- Distort: scales the original so that both sides fit the output dimensions; this does not preserve the aspect ratio
Mirroring and Orientation:
There are three last options, applied after resizing:
- Mirror H: mirrors the image horizontally
- Mirror V: mirror the image vertically
- Turn: rotates the image by -90 degrees