Path Generators
The Draw Bézier Curve tool lets you create a Path by adding the points that make it up, one by one.
However, if you want to directly draw geometric shapes, there are two types of tools:
- Rectangle and Ellipse tools
- Path Generators
Rectangle and Ellipse tools
Just below the Draw Bézier Curve tool, there is an icon that represents the outline of a square with its four control points. Holding the mouse button over this icon will reveal two tools: Rectangle and Ellipse.
These two tools create geometric Paths more quickly; but, keep in mind that once you've released the mouse button after drawing it, it's no different from any other Path that can be modified with Path Editing tools.
Click and hold down the mouse key in the Viewer to draw the shape:
- Press Ctrl / Cmd to center the Path on the pixel you initially clicked on
- Press Shift to create a perfect square or circle
Selecting this Path in the Selection Overview after creating it will show that its properties include
- A Shape Keys parameter that animates the Path
- The Path's Boolean Operations
- Transform parameters
- The enabled parameter controlling the Path's lifetime
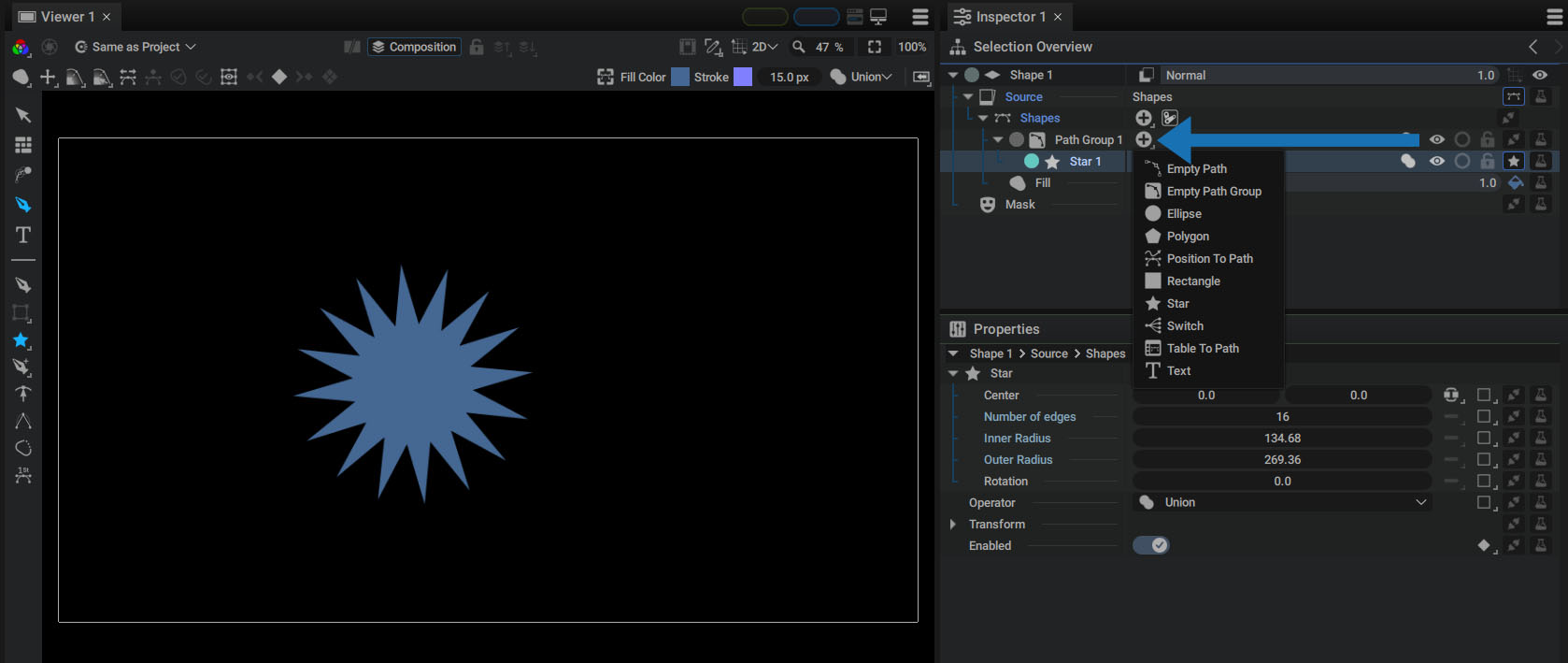
Path Generators
The icon representing solid shapes below in the Viewer's vertical toolbar lets you create geometric Paths in the same way, but using Generators.
There are several types of Generators:
- Rectangle
- Ellipse
- Polygon
- Star
- Text (detailed in this section)
The main difference with previous tools is that these Generators are parametric (also know as Procedural) - controlled by numeric parameters - sizing the Path in pixels or setting the number of polygon sides or star branches.
When drawing a rectangle in the Viewer, the Selection Overview will show that:
- The icon is different than a drawn Path
- A connection slot on the right will contain a Generator and its name will be displayed in the second column
- Clicking on this line will display the Generator parameters in the Properties
Warning
A Generator will not display the Path points it generates dynamically. So it is not possible to edit them manually, but the principle is the same as before. The generated Path will not be visible unless a Style is added to draw it.
You can also add these Generators by clicking on the "+" button next to a Path Group.

Any Path can connect to a Generator at any time. Simply click on the connection slot on the right to replace its contents. This operation is not destructive, as disconnecting the Generator will restore the Path's original contents, as shown in the video below.
Path Generator Parameters
Generator parameters are relatively easy to understand:
- Center: available for all Generators; Adds an offset to the Path position. Note that the Anchor Point is always defined at the center of the Path when creating it.
- Rotation: additional rotation based on the center of the Path
- Radius: defines Path size in pixels; can only be 1D for the Star and Polygon Generators, it can be 2D for the Ellipse; For the Star, there are two parameters: Inner Radius and Outer Radius.
- Number of Edges: sets the number of sides to a polygon or branches to a star
- Mode: only available for the Rectangle Generator; allows you to define its size with 3 modes:
- Center + Edge Offset
- Center + Size
- Top-Left + Bottom-Right
Dynamic Parameter Behavior
The benefit of parametric Generators is their ability to connect their numeric values to any other parameter, for example, to be controlled by a Generator, or to undergo Modifier modifications.
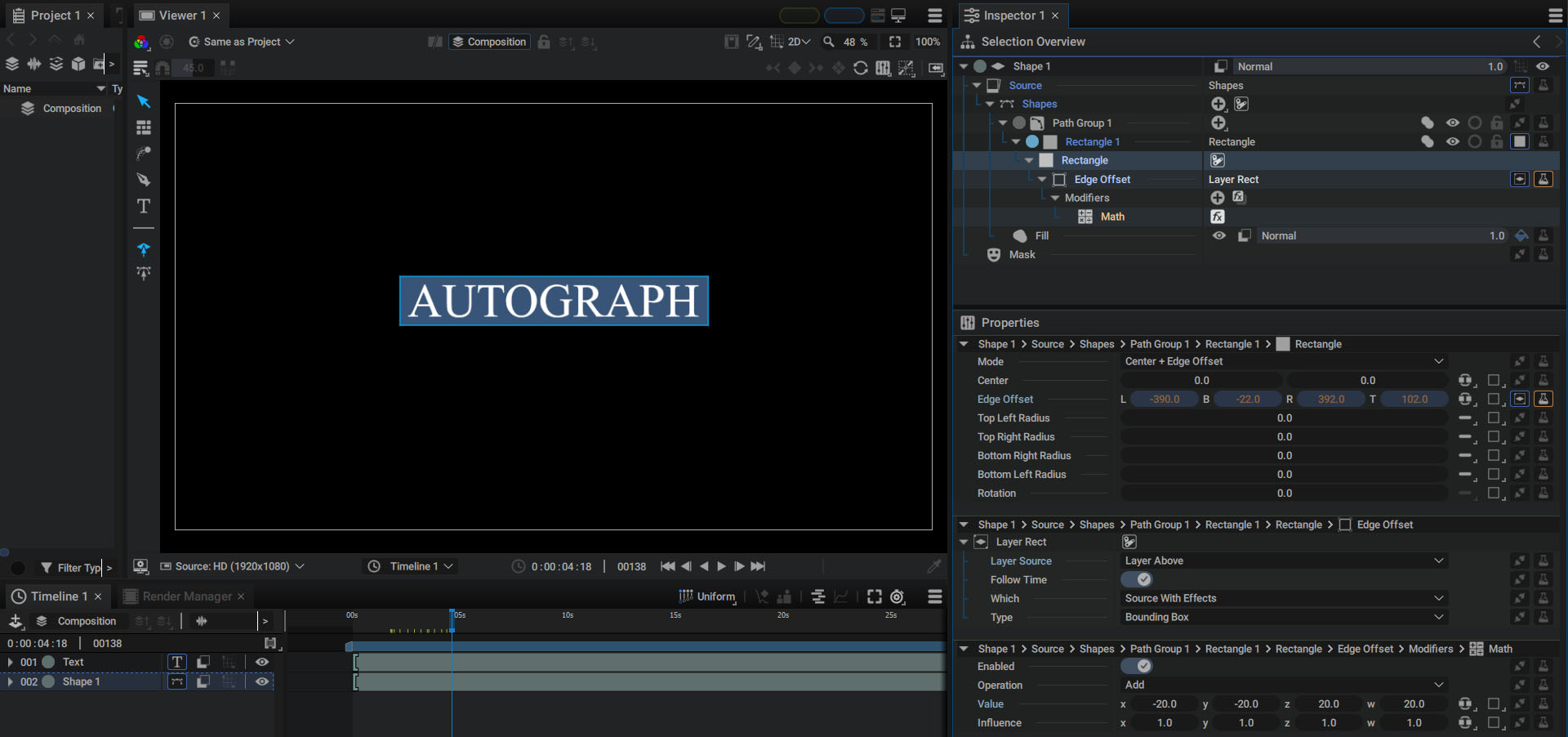
For example, we can add a Rectangle Generator that has its Edges Offset connected to a Layer Rect Generator.
This Generator will analyze the layer Bounding Box and size the rectangle accordingly - handy for creating a frame around text.
You can also add a Math Modifier to the Edges Offset parameter to add padding to this frame.

Warning
In this case, remember to set the Position to (0,0) in the Generator's Transform parameters to avoid an offset between the frame and the text.