Shape Group
We've described that a Shape is a set of Paths and Styles that produce Pixels. The Shapes Generator is a container for these two types of items. You can also create sub-containers, called Shape Groups.
Adding Shape Groups
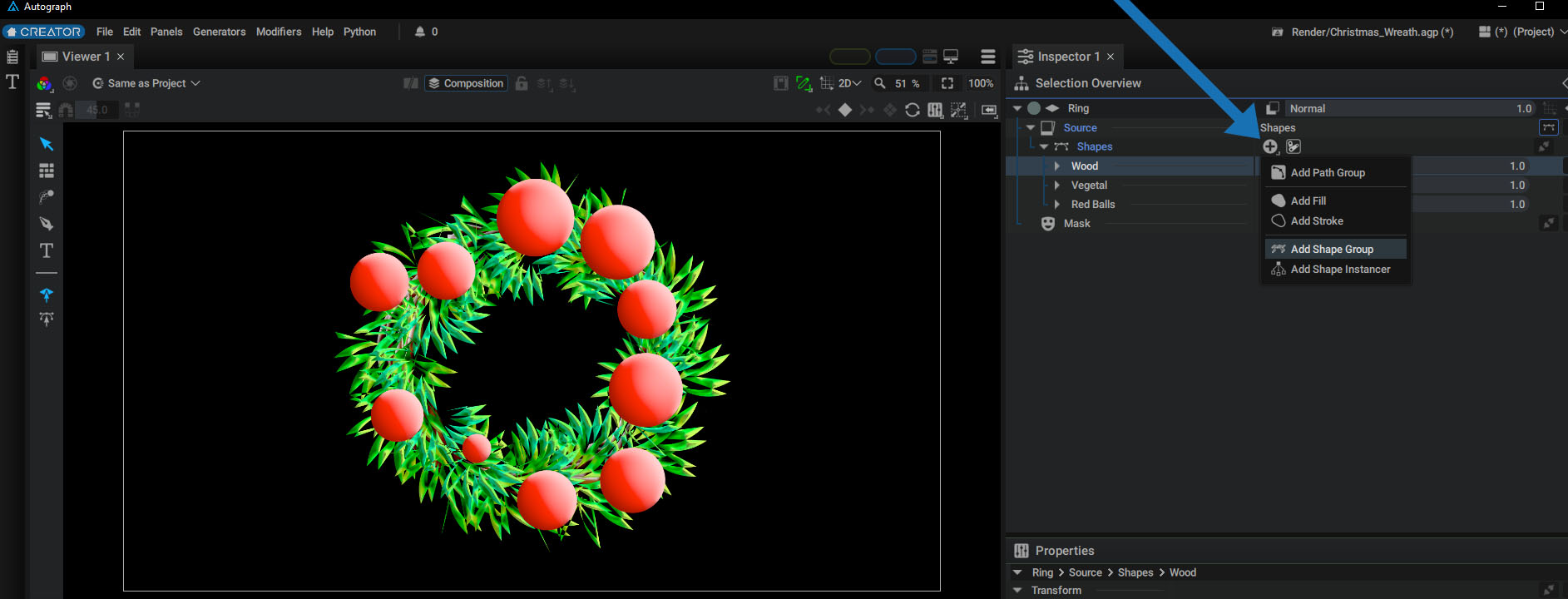
By clicking on the "+" button next to the main "Shapes" container, you'll find the Add Shape Group option. A new Shape Group 1 item will be added to the hierarchy.

This Shape Group will display options similar to layers and Styles:
- Visibility
- Blending Modes
- Opacity
- A slot for adding Modifiers
This Shape Group can be renamed and reordered in the tree.
Adding or Dragging Items in a Shape Group
Next to the Visibility icon, there is a "+" button with the same functions as the "+" button of the main Shapes container. The container we've been using from the start is simply a generic Shape Group, created by default.
This main Shape Group can contain another newly created Shape Group, which also means that there is no limit to the number of Groups that can be nested within each other.
Unlike Path Groups, which can only contain Paths, Shapes Groups are designed to contain Path Groups and Styles. This allows for better work segmentation as well as the ability to merge several Shapes rendering passes that use each Group's Bending Modes and Opacity.
In the example below, the various items making up the Christmas wreath are organized in different Shape Groups:
This project can be download here
Warning
In a certain way, Shapes Groups behave like layers, with the difference that layer stacking is read from bottom to top, while the order of operation in the tree, including blending, is read from top to bottom.