SVG and Shape Conversion
Using an SVG File as a Layer Source
SVG files can be used as a Layer Source, just like JPEG, PNG, and EXR files.
Autograph will preserve vectors so that rasterization is only done when necessary, which means you can animate transforms and other distortions without having to worry about pixelation.
|||VIDEO D'UN SVG SUBISSANT DES DISTORTIONS

Managing the Output Part Parameter
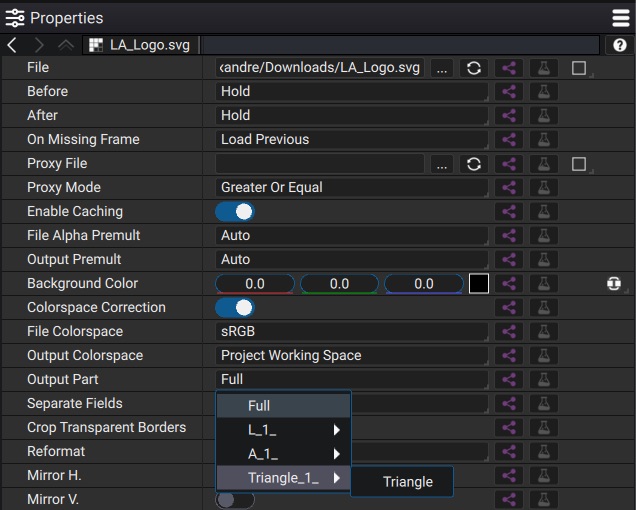
The Output Part dropdown menu in the Reader properties will be populated with the SVG stylized paths.
After selecting an SVG file in the Project Panel, you can go to the Properties section and select a single path to be rendered or select Full to use them all:

Note
Choosing a specific part does not give you access to edit vector paths. To do so, you need to create a Composition from the SVG File (see below), to convert all Paths to a Shapes Generator.
Creating a Composition from an SVG File
Right click on the Reader in the Project panel and select Create Composition from SVG. This conversion will create a new composition with the same name as the imported SVG file into the Project Panel.
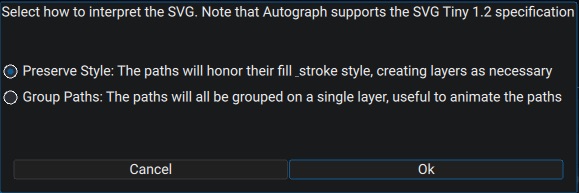
This will prompt you with the following dialog:

Single Shape Layer:
The Single Shape Layer option will do its best to preserve the artwork's style by recreating Fill and Stroke styles, Gradients, the Text Generator with the right font, etc.

Note
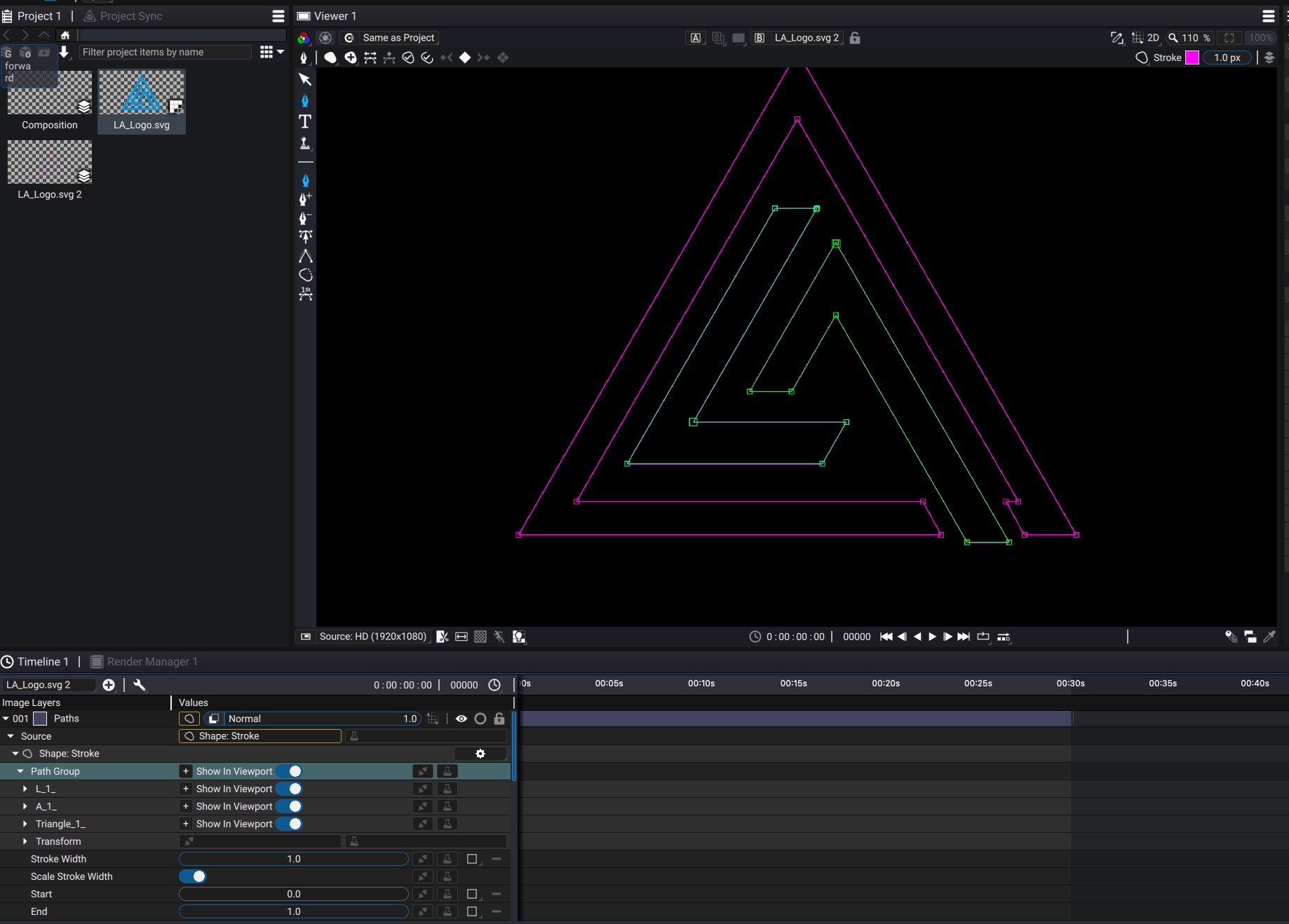
After this conversion, each Path can be accessed in the tree by unfolding Shapes -> Path Group x-> Path x and edited using editing tools.
Single Shape Layer(No Style):
The Single Shape Layer(No Style) option is ideal if you don't really care about the style and just want all paths to be grouped together.

This mode will create a single Shape Layer with a Stroke style, and its Path Group will contain all Sub-paths and Sub-groups.
As Layers:
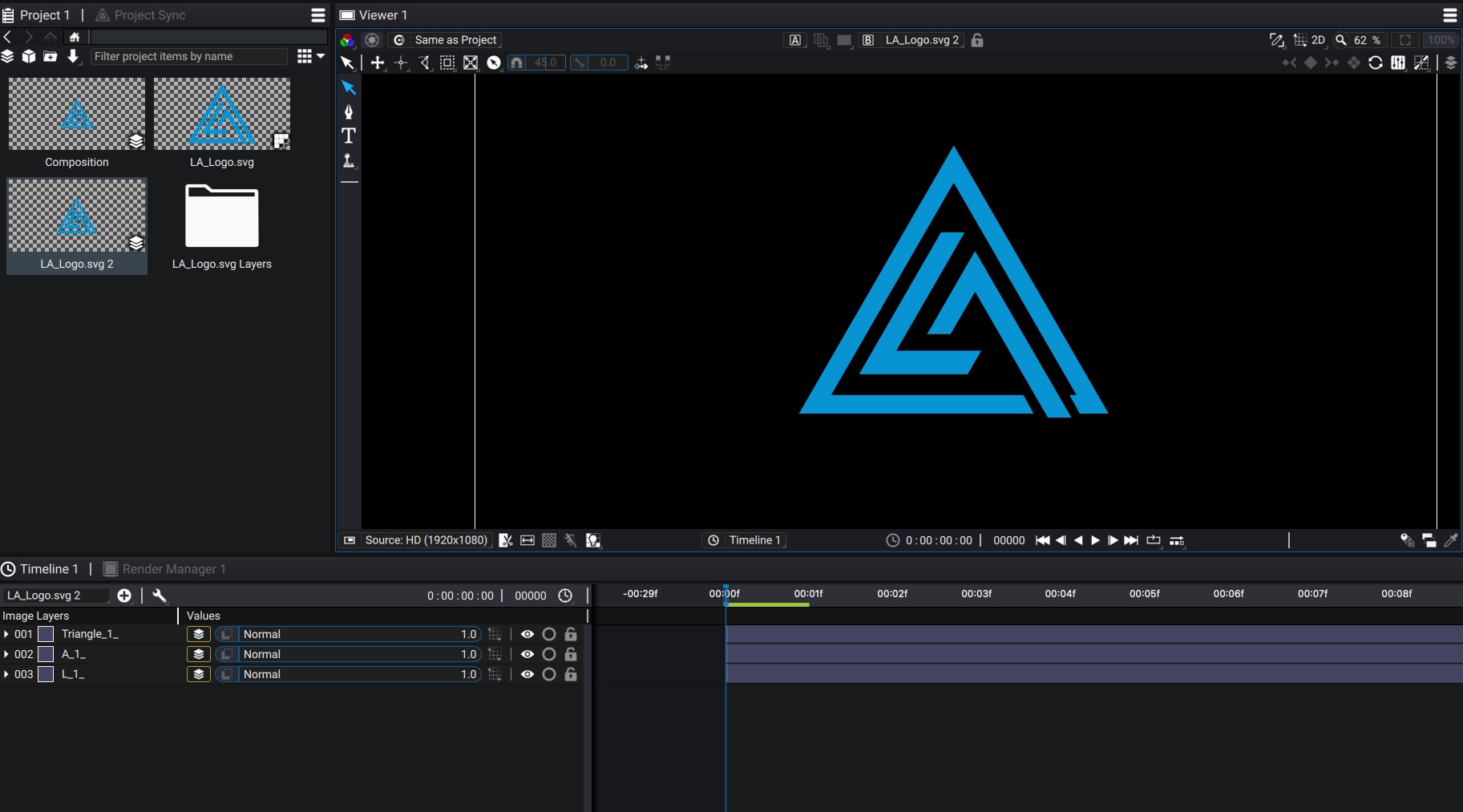
The As Layers option will create a new layer for each Compound Path (term used by Illustrator to define Paths made up of several other paths). A style will be added to each new layer to draw its content.
|||IMAGE DU MODE AVEC LES DEUX LAYERS
Attempt to Preserve sRGB Colors Option
The SVG 1.1 2nd edition standard defined by the W3C specifies that the colorspace used to describe a color in this file format is sRGB.
Autograph works internally in Linear mode in 32-bit per channel. The colors specified in the SVG file must then be converted so that they appear visually indentical to the colors defined by software such as Illustrator, Affinity Designer or Figma Design.
Converting colors in a destructive way at the conversion stage would display RGB values in the Fill Color and Stroke Color parameters that differ from those defined in your favorite creative software.
By activating the Attempt to preserve sRGB colors option, a OCIO Colorspace Modifier (OCIO for Open Color IO) will be added to each Layer.
||| IMAGE DU MODIFIER