Text to Paths
The text animation chapter explains how to animate individual characters, words, or lines of text using the Text Generator, Animators, and Selectors.
This Generator uses vector fonts to produce a pixel-based output image, but the Shapes Generator offers a Text Generator, just like the Rectangle or Star Generators.
It doesn't render text in pixels, but it dynamically generates Paths, based on a specific Text and Font.
Dynamically-Generated Paths, Based on Text
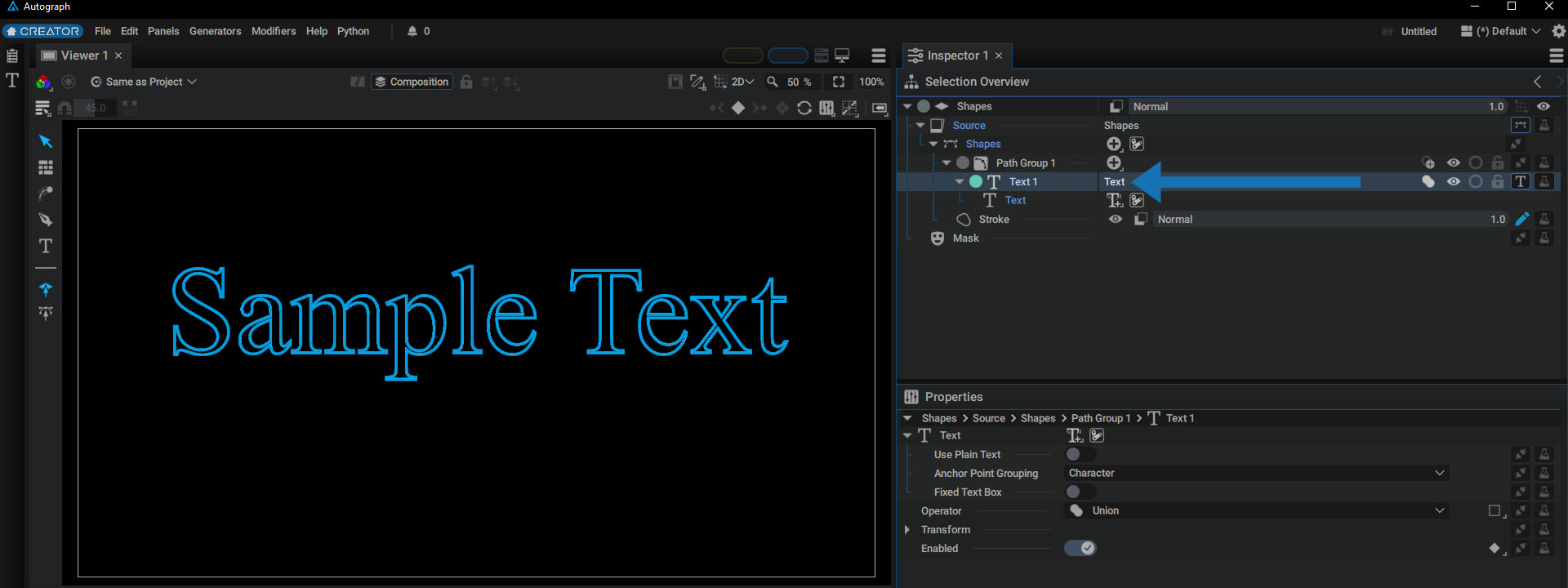
After adding a Shapes Generator, all you need to do is add a Text Generator in a new Path Group.
You can also add a Stroke style to better visualize the generated Paths:

In this example, by selecting the Text 1 Generator in the tree, we can use the Text Panel to change the font used, size, alignment, character spacing - basically everything that can be done with the Text Generator appled to a layer source. The parameters that define character colors and their outlines aren't relevant here since this Generator is designed to generate Paths and does not manage the way they are drawn. This is why the Stroke Style was added afterwards.
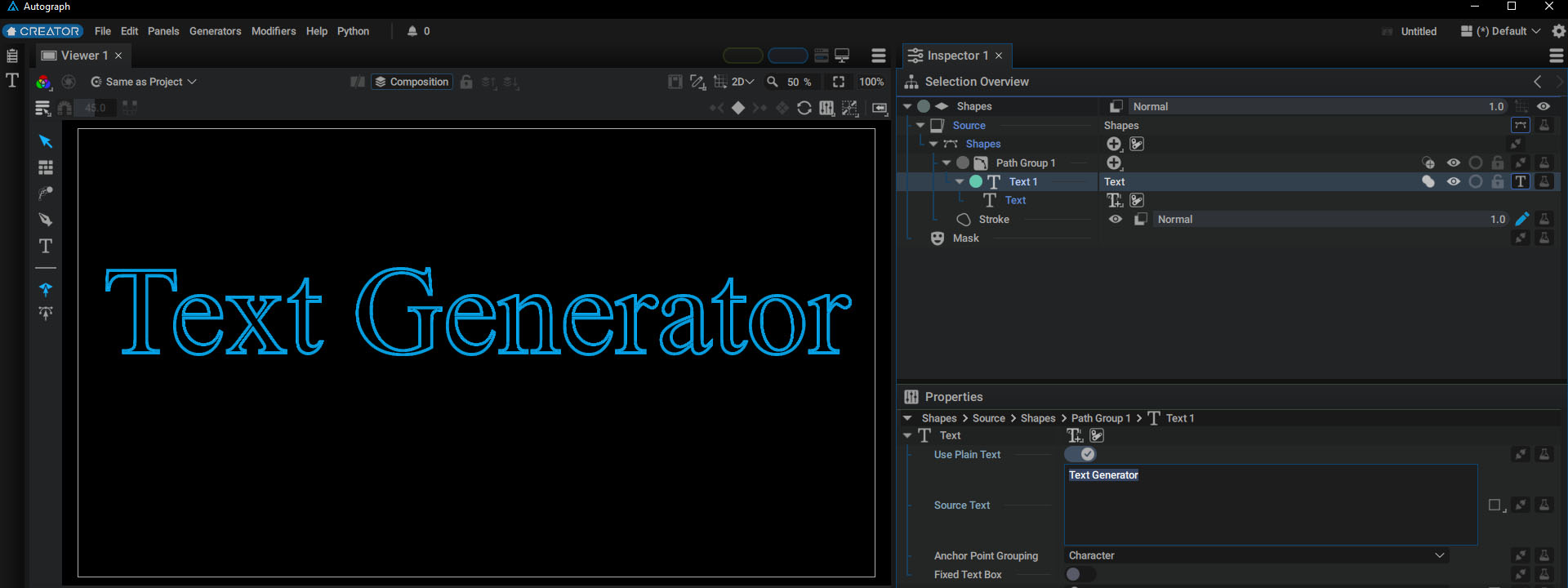
By checking the Plain Text option in the Generator, we can type the text source in the editor that is provided with this parameter. It can also be connected to any other parameter via a Link, Share, or be connected to external data.

Combine Text Paths with Other Paths
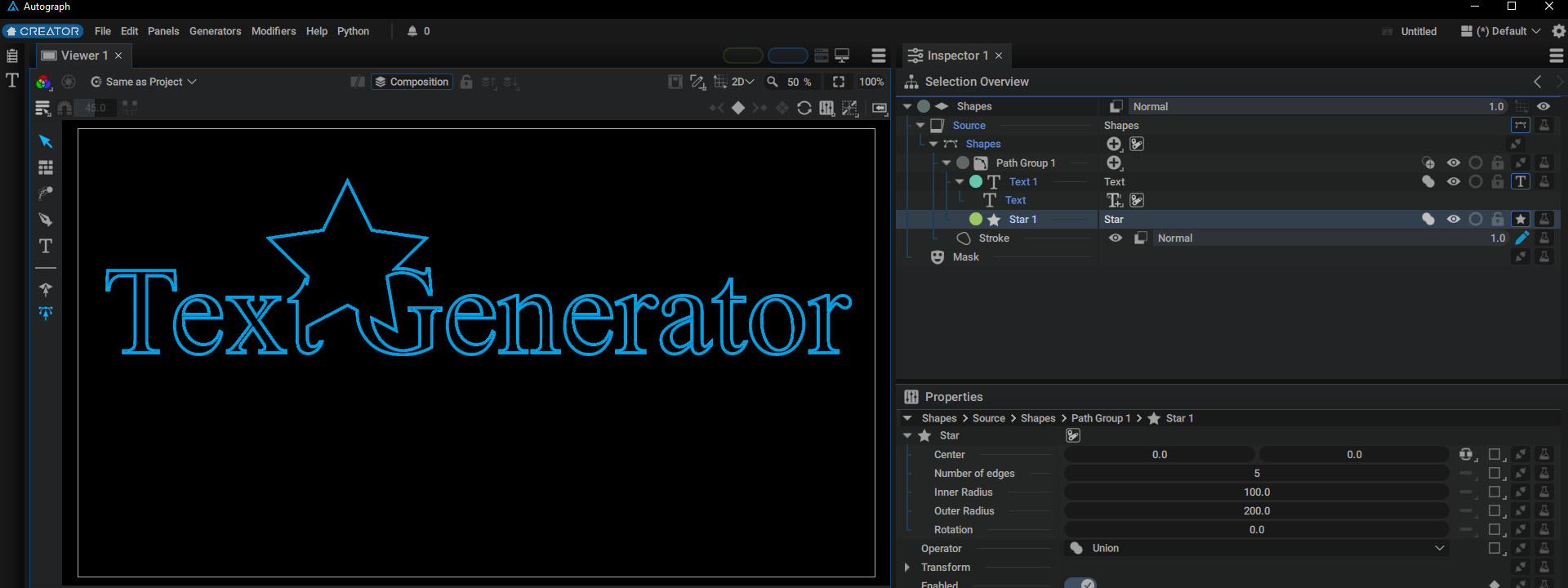
Boolean operations can be used to merge Paths at the vector level. Paths produced by the Text Generator have the benefit of being dynamic, but they are no different from any other Path.
They can therefore be combined with each other, as shown below, where the first letter of the text is combined with a star.

Combine Shape and Text Animation
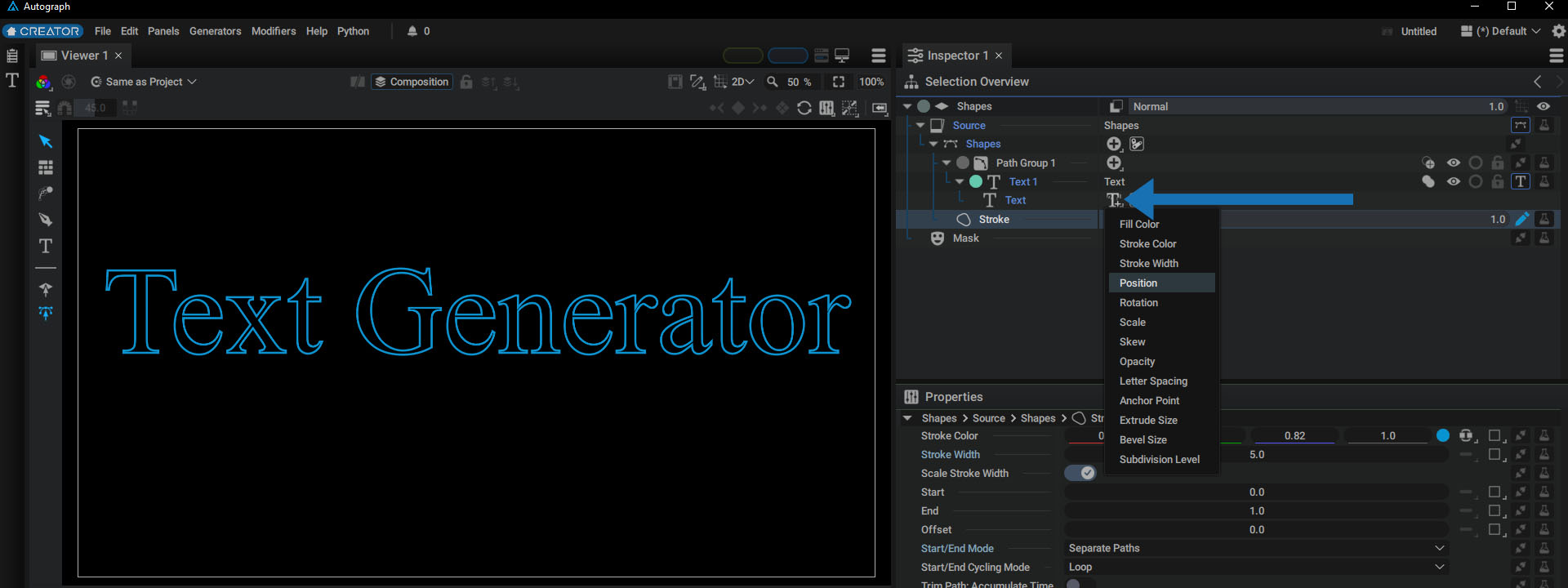
With the Stroke Style animation options you can draw the outline of each letter independently and create highly complex animations with dynamic text. You can also add any Path Modifiers to the Text Generator to deform characters, for example.
The Text Generator also contains all of the same animation features as the layer Text Generator, which can be used as layer source.
In the tree, there is a "+" button next to Text 1 which can be used, for example, to add an Animator to the Position parameter.

Animating the Start / End parameters of the Range Selector and the Stroke Style at the same time will produce visually rich text animations that can be easily created.
Text Generator Tool
The Geometric Generators page contains a breakdown of the various tools in the vertical bar of the Viewer. There is also a Text tool in this section, which works like the layer Text tool except that instead of creating a new Text Layer, it automatically creates a Shape Layer with a Path Group that contains a Text Generator.