Text Animator
Let's take a look at how to animate text letter by letter, word by word, and line by line.
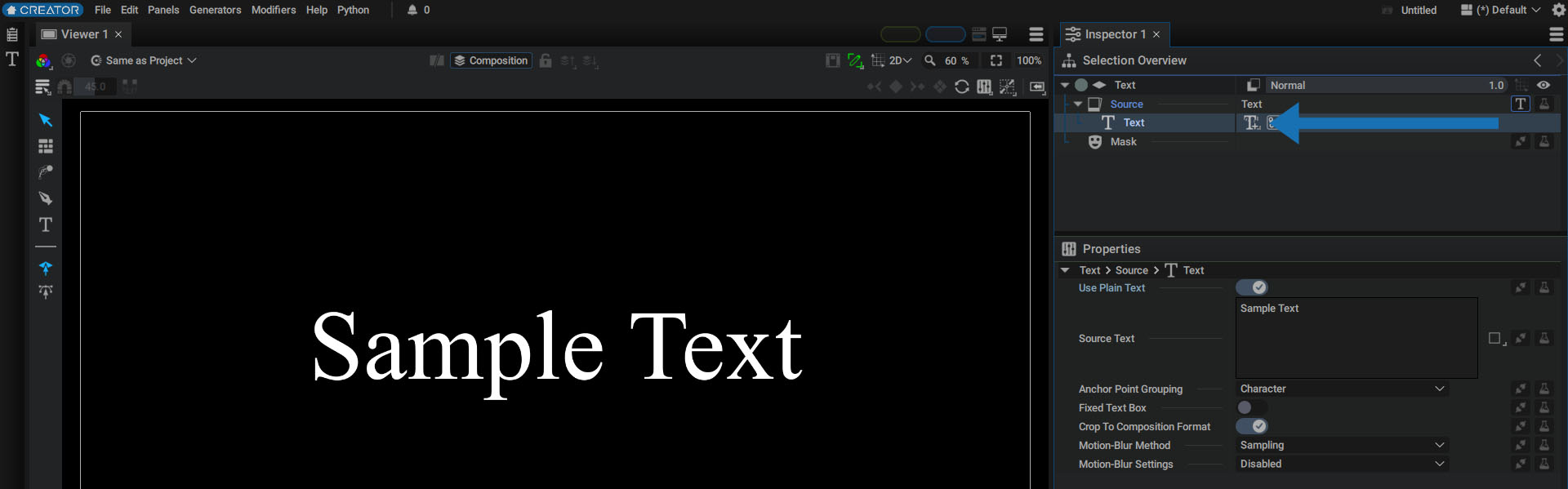
Select a Text Layer and inspect the Selection Overview in the Inspector:

The layer > its source > the connected Text Generator
Just next to the Generator, there is an icon with a T and a + in the bottom right-hand corner for adding Text Animators.
Applying a Text Animator to a Specific Parameter
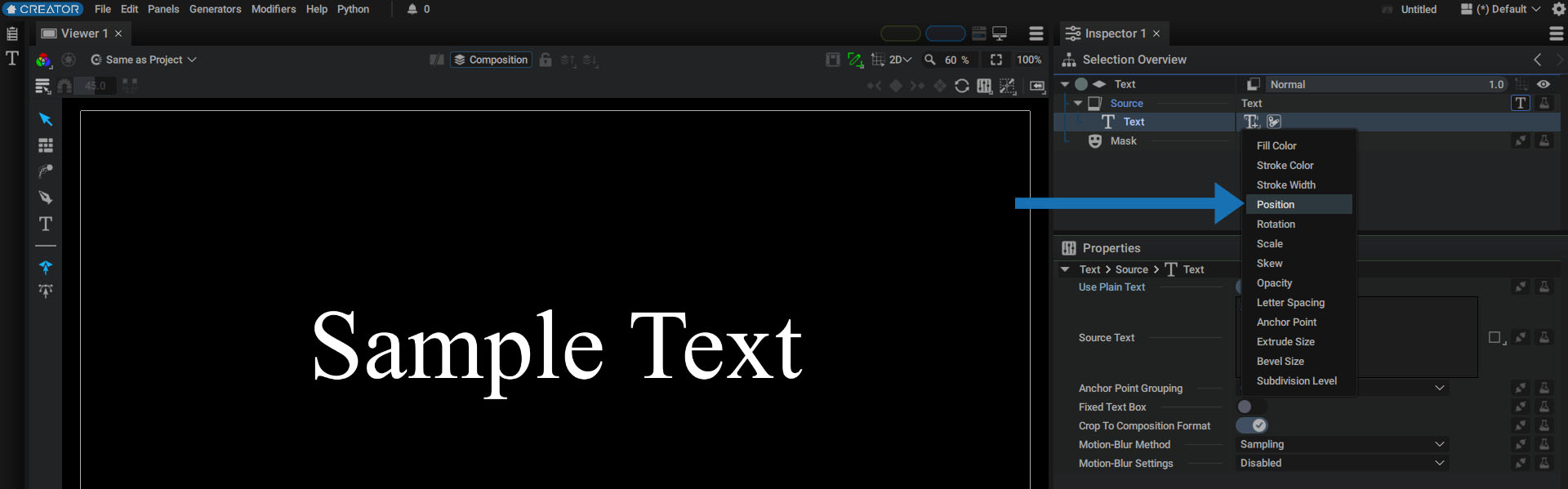
Clicking on this button will display a list of parameters that can be animated.
For example, click on Position to add it to the list:

There will be two new lines added to the tree under Text in the Selection Overview like so:
- Text
- Animator 1
- Range 1
- Animator 1
Note
Each Animator and Range can be disabled using the switches next to their names. When adding more than one Animator or Range at the same time, it's easy to disable some of them to see the influence each one of them has without actually selecting and deleting them.
Let's focus on Animator 1 and click on it to display its properties:
- Amount: defines the Animator's weight to reduce or increase its impact on the animation.
- Animated Properties: only contains Position in the example above, but can contain more parameters.
- Anchor Point Grouping: defines the Anchor Point used when scaling or rotating several characters.
Note
To know more about Anchor Point Grouping, please refer to this section.
Set the Position values to 0.0 / 300.0. All letters will move up 300 pixels, relative to their starting position.
![]()
Warning
This 300-pixel shift is based on the layer's initial position. Changing it in its transformation parameters will add a global offset to the character set.
Similarly, if the layer's Scale value is not equal to 1.0, character displacement will be less or more. A Scale of 0.5 will visually produce a displacement of 300 x 0.5 = 150 pixels.
Adding Parameters to a Text Animator:
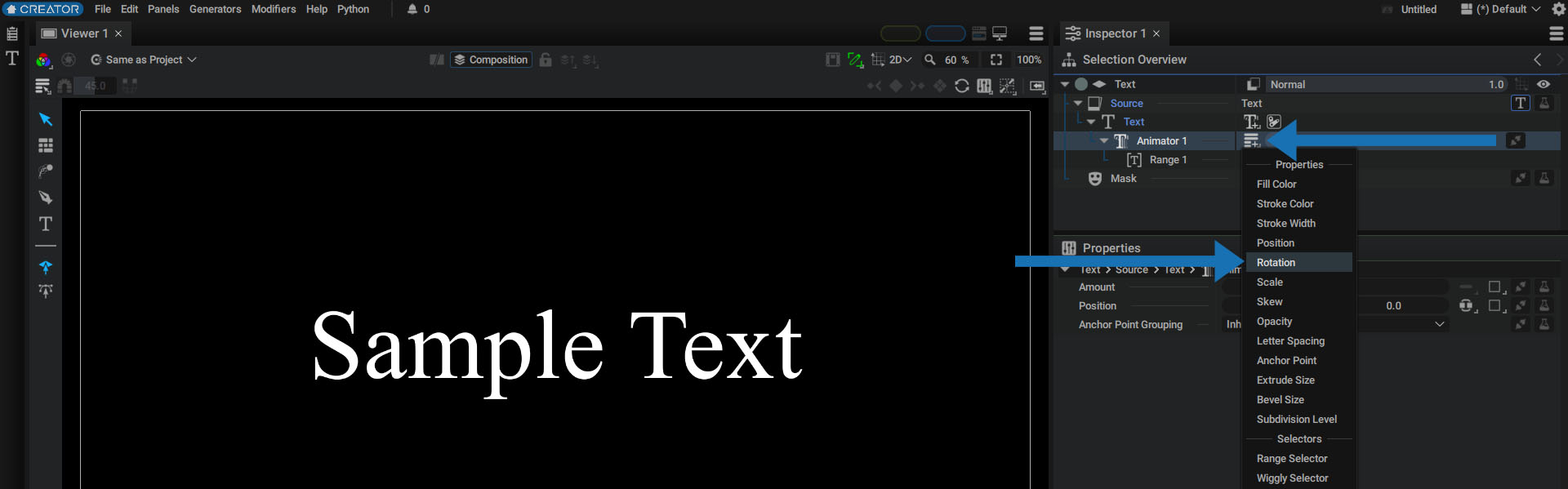
In the Selection Overview, to the right of Animator 1, there is a button representing a list with a + that lets you add parameters to an Animator.
Clicking on it will show the same parameter list as before. Let's add Rotation as an example:

In addition to Position, the parameter list now includes Rotation. Set its value to 45 degrees:
Characters are now not only moved, but also rotated according to their own Anchor Point.
To animate each character individually, we'll use the other element previously added to the tree, called Range Selector.
Available Parameters
Transformation parameters are not the only ones that can be animated. You can also animate:
- Styles
- Fill Color
- Stroke Color
- Stroke Width
- Transform
- Position
- Rotation
- Scale
- Skew
- Anchor Point
- Opacity
- Letter Spacing
- 3D Extruded Text
- Extrude Size
- Bevel Size
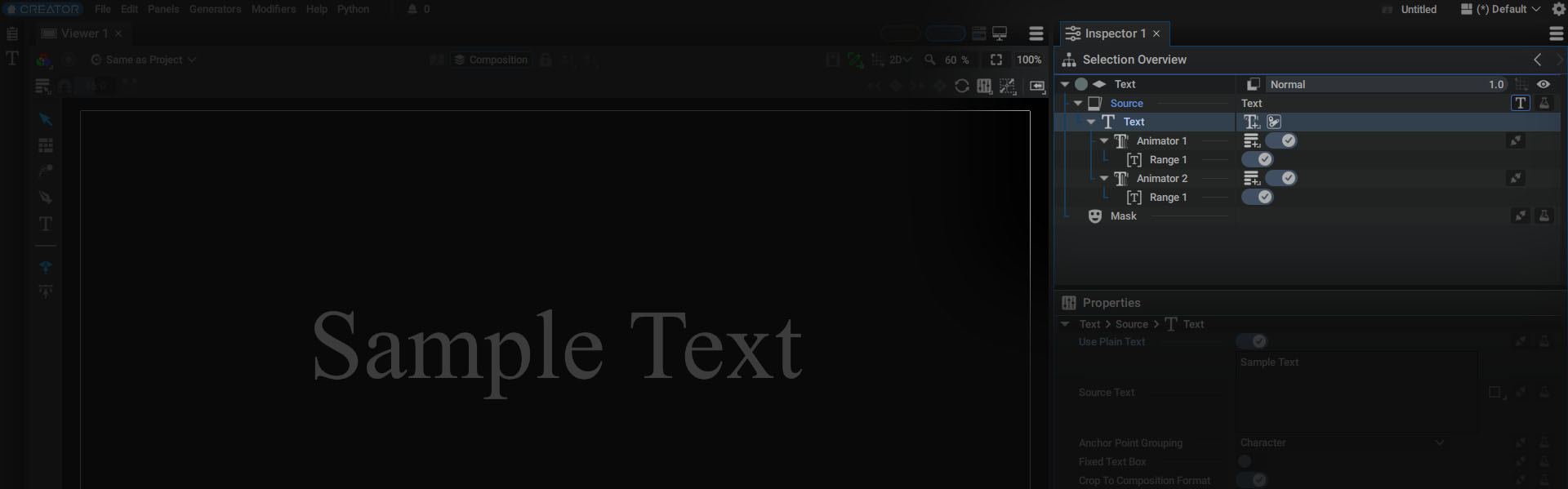
Combining Several Animators
Several Animators can be added in parallel and can even affect the same parameters.

Each Animator's Range Selector, especially its Mode parameter, will determine how these Animators are combined.